Xcode is an exclusively designed iPhone emulator for Mac. With Xcode, you can get the experience of your app’s performance on iPhone, iPad, and Mac OS. It is developed only for Mac. IOS apps developers get the full experience of SwiftUI. After just a single click, your iPhone app switched to Mac. This emulator for Mac is free. Important Features.
- Iphone Emulator
- Iphone Simulator Mac
- Free Ios Emulators For Pc
- Iphone Simulator Mac
- Start Iphone Emulator Mac Download
- Is There An Ios Emulator For Mac
- Ios Emulator Mac
Jul 26, 2021 There is a growing demand for iPhone emulators for pc so that it creates an environment to run the iOS applications on PC. It is popular because it lets you use all the games and applications originally designed for iPhone to be accessible over PC. This is an iPhone emulator which allows you to use any iOS application or games from it. Andy Android Emulator is another great tool that you can use. It also performs well on Windows PC and Mac. It features an easy-to-use and clear user interface so you can play and open any app without any complicated setup. Using this app, you will have a seamless gaming experience as it works smoothly even on PC with mediocre hardware. For example, here’s what that command looks like when I run it on my Mac. Once you have an AVD’s name, you can start up that AVD with the emulator command’s -avd option. For example here’s how I run my Nexus 5X AVD using the emulator command. Consequently, testers will have to test websites on iPhone-Safari combinations to ensure flawless functionality. This forms a crucial part of a project’s cross browser testing mandate. This article will highlight two methods by which developers or QAs can debug websites and web apps on iPhone via the Safari browser.
-->Warning
The iOS Designer was deprecated in Visual Studio 2019 version 16.8 and Visual Studio 2019 for Mac version 8.8, andremoved in Visual Studio 2019 version 16.9 and Visual Studio for Mac version 8.9.The recommended way to build iOS user interfaces is directly on a Mac running Xcode's Interface Builder. For more information, see Designing user interfaces with Xcode.
This guide describes how to create an application that translates an alphanumeric phone number entered by the user into a numeric phone number, and then calls that number. The final application looks like this:
Requirements
iOS development with Xamarin requires:
- A Mac running macOS High Sierra (10.13) or above.
- Latest version of Xcode and iOS SDK installed from the App Store .
Xamarin.iOS works with the following setup:

- Latest version of Visual Studio for Mac that fits the above specifications.
The Xamarin.iOS Mac Installation guide is available for step-by-step installation instructions

Xamarin.iOS works with the following setup:
- Latest version of Visual Studio 2019 or Visual Studio 2017 Community, Professional, or Enterprise on Windows 10, paired with a Mac build host that fits the above specifications.
The Xamarin.iOS Windows Installation guide is available for step-by-step installation instructions.
Before getting started, download the Xamarin App Icons set.
Visual Studio for Mac Walkthrough
This walkthrough describes how to create an application called Phoneword that translates an alphanumeric phone number into a numeric phone number.
Launch Visual Studio for Mac from the Applications folder or Spotlight:
On the Launch Screen, click New Project... to create a new Xamarin.iOS solution:
From the New Solution dialog, choose the iOS > App > Single View Application template, ensuring that C# is selected. Click Next:
Configure the app. Give it the Name
Phoneword_iOS, and leave everything else as default. Click Next:Leave the Project and Solution Name as is. Choose the location of the project here, or keep it as the default:
Click Create to make the Solution.
Open the Main.storyboard file by double-clicking on it in the Solution Pad. Ensure you open the file using the Visual Studio iOS Designer (right click the storyboard and select Open With > iOS Designer). This provides a way to visually to create a UI:
Note that size classes are enabled by default. Refer to the Unified Storyboards guide to learn more about them.
In the Toolbox Pad, type 'label' into the search bar and drag a Label onto the design surface (the area in the center):
Note
You can bring up the Properties Pad or Toolbox at any time by navigating to View > Pads.
Grab the handles of the Dragging Controls (the circles around the control) and make the label wider:
With the Label selected on the design surface, use the Properties Pad to change the Text property of the Label to 'Enter a Phoneword:'
Search for “text field” inside the Toolbox and drag a Text Field from the Toolbox onto the design surface and place it under the Label. Adjust the width until the Text Field is the same width as the Label:
With the Text Field selected on the design surface, change the Text Field’s Name property in the Identity section of the Properties Pad to
PhoneNumberText, and change the Text property to '1-855-XAMARIN':Drag a Button from the Toolbox onto the design surface and place it under the Text Field. Adjust the width so the Button is as wide as the Text Field and Label:
With the Button selected on the design surface, change the Name property in the Identity section of the Properties Pad to
TranslateButton. Change the Title property to 'Translate':Repeat the two steps above and drag a Button from the Toolbox onto the design surface and place it under the first Button. Adjust the width so the Button is as wide as the first Button:
With the second Button selected on the design surface, change the Name property in the Identity section of the Properties Pad to
CallButton. Change the Title property to 'Call':Save the changes by navigating to File > Save or by pressing ⌘ + s.
Some logic needs to be added to the app to translate phone numbers from alphanumeric to numeric. Add a new file to the Project by right clicking on the Phoneword_iOS Project in the Solution Pad and choosing Add > New File... or pressing ⌘ + n:
In the New File dialog, select General > Empty Class and name the new file
PhoneTranslator:This creates a new, empty C# class for us. Remove all the template code and replace it with the following code:
Save the PhoneTranslator.cs file and close it.
Add code to wire up the user interface. To do this double-click on ViewController.cs in the Solution Pad to open it:
Begin by wiring up the
TranslateButton. In the ViewController class, find theViewDidLoadmethod and add the following code beneath thebase.ViewDidLoad()call:Include
using Phoneword_iOS;if the file's namespace is different.Add code to respond to the user pressing the second button,which is named
CallButton. Place the following code below thecode for theTranslateButtonand addusing Foundation;to the top of the file:Save the changes and then build the application by choosing Build > Build All or pressing ⌘ + B. If the application compiles, a success message will appear at the top of the IDE:
If there are errors, go through the previous steps and correct any mistakes until the application builds successfully.
Finally, test the application in the iOS Simulator. In the top left of the IDE, choose Debug from the first dropdown, and iPhone XR iOS 12.0 (or other available simulator) from the second dropdown, and press Start (the triangular button that resembles a Play button):
Note
At present, due to a requirement from Apple, it may be necessary to have a development certificate or signing identity to build you code for device or simulator. Follow the steps in the Device Provisioning guide to set this up.
This will launch the application inside the iOS Simulator:
Phone calls are not supported in the iOS Simulator; instead, you will see an alert dialog when trying to place a call:
Visual Studio Walkthrough
This walkthrough describes how to create an application called Phoneword that translates an alphanumeric phone number into a numeric phone number.
Note
This walkthrough uses Visual Studio Enterprise 2017 on a Windows 10 Virtual Machine. Your set up can differ from this, as long as it meets the requirements above, but be aware that some screenshots may look different to your set up.
Note
Before proceeding with this walkthrough, you must have already connected to your Mac from Visual Studio. This is because Xamarin.iOS relies on Apple's tooling to build and launch applications. To get set up, follow the steps in the Pair to Mac guide.
Launch Visual Studio from the Start menu:
Create a new Xamarin.iOS solution by selecting File > New > Project... > Visual C# > iPhone & iPad > iOS App (Xamarin):
In the next dialog that appears, select the Single View App template and press OK to create the project:
Confirm that the Xamarin Mac Agent icon in the toolbar is green.
If it isn't, this means that there is no connection to your Mac build host, follow the steps in the configuration guide to get connected.
Open the Main.storyboard file in the iOS Designer by double-clicking on it in the Solution Explorer:
Open the Toolbox tab, type “label” into the search bar and drag a Label onto the design surface (the area in the center):
Next, grab the handles of the Dragging Controls and make the label wider:
With the Label selected on the design surface, use the Properties Windows to change the Text property of the Label to 'Enter a Phoneword:'
Note
You can bring up the Properties or Toolbox at any time by navigating to the View menu.
Search for “text field” inside the Toolbox and drag a Text Field from the Toolbox onto the design surface and place it under the Label. Adjust the width until the Text Field is the same width as the Label:
With the Text Field selected on the design surface, change the Text Field’s Name property in the Identity section of the Properties to
PhoneNumberText, and change the Text property to '1-855-XAMARIN':Drag a Button from the Toolbox onto the design surface and place it under the Text Field. Adjust the width so the Button is as wide as the Text Field and Label:
With the Button selected on the design surface, change the Name property in the Identity section of the Properties to
TranslateButton. Change the Title property to 'Translate':Repeat the previous two steps and drag a Button from the Toolbox onto the design surface and place it under the first Button. Adjust the width so the Button is as wide as the first Button:
With the second Button selected on the design surface, change the Name property in the Identity section of the Properties to
CallButton. Change the Title property to 'Call':Save the changes by navigating to File > Save All or by pressing Ctrl + s.
Add some code to translate phone numbers from alphanumeric to numeric. To do this, first add a new file to the Project by right-clicking on the Phoneword Project in the Solution Explorer and choosing Add > New Item... or pressing Ctrl + Shift + A:
In the Add New Item dialog (right click on the project, choose Add > New Item...), select Apple > Class and name the new file
PhoneTranslator:Important
Make sure that you select the 'class' template that has a C# in the icon. Otherwise you may not be able to reference this new class.
This creates a new C# class. Remove all the template code and replace it with the following code:
Save the PhoneTranslator.cs file and close it.
Double-click on ViewController.cs in the Solution Explorer to open it, so that logic can be added to handles interactions with the buttons:
Begin by wiring up the
TranslateButton. In the ViewController class, find theViewDidLoadmethod. Add the following button code insideViewDidLoad, beneath thebase.ViewDidLoad()call:Include
using Phoneword;if the file's namespace is different.Add code to respond to the user pressing the second button,which is named
CallButton. Place the following code below thecode for theTranslateButtonand addusing Foundation;to the top of the file:Save the changes, and then build the application by choosing Build > Build Solution or pressing Ctrl + Shift + B. If the application compiles, a success message will appear at the bottom of the IDE:
If there are errors, go through the previous steps and correct any mistakes until the application builds successfully.
Finally, test the application in the Remoted iOS Simulator. In the IDE toolbar, choose Debug and iPhone 8 Plus iOS x.x from the drop down menus, and press Start (the green triangle that resembles a Play button):
This will launch the application inside the iOS Simulator:
Phone calls are not supported in the iOS Simulator; instead, an alert dialog will display when trying to place a call:
Congratulations on completing your first Xamarin.iOS application!
Now it’s time to dissect the tools and skills shown in this guide in the Hello, iOS Deep Dive.
Related Links
The best iOS Emulator for PC has Windows 10 / Windows 8 / Windows 7 installed. Most iPhone users have questions and difficulties using iOS apps on a big screen PC or laptop.
How is that possible? Yes, you can create an iOS environment on your home or office Windows PC. We have a large selection of the best iPhone emulators for PC.
You can try it based on the popularity and features that users are enjoying one day now. Not only the iPhone screen but also the iPad app installs and runs the iPad emulator.
To install the best iOS emulator on a PC, you need an internet connection, download the emulator software, and start playing games or apps. In a sense, you don’t need an iPhone / iPad. Without Apple, the product enjoys iOS apps and games.
What is an Emulator?
The emulator is software or software that can be used to copy other hardware (hardware). This is generally a hardware simulator in a piece of software. The advent of emulators can be credited to tech geeks looking to save some old tech.
For example, you can play a Nintendo game console on your computer. This can be played because of an emulator.
How does Emulator work?
Iphone Emulator
The emulator basically has an application software component and the software runs several separate image files or apk files. For example, the android emulator can play “apk” files. Likewise, the PS2 emulator can play “iso” files. The file systems the emulator supports, therefore, vary according to the system.
What is an iOS Emulator?
An iOS emulator is a piece of software that allows you to take the functionality of the iOS software. Windows-based PCs can run iOS software. There are three types of emulators: iOS emulator for android which is not possible but for mac and windows it is now possible.
This is useful for app developers and people who want to test the Apple App Store or other apps that are exclusive to iOS only.
Apart from the iPhone, the iOS emulator can also emulate the iPad and iPod. There is no monopoly in this market as there are many iOS emulators available.
Why use the iOS Emulator?
There are lots of things you can do with this iOS emulator. For example, not every iPhone app developer has an iOS device, so they can use an iOS emulator to test apps for iOS. Also, another benefit of using such an emulator is for playing iOS games and applications on your Windows PC.
Pros and Cons of Using an Emulator on a PC or Desktop
Benefits of using an iOS emulator on PC
- Run any application for free
- The emulator software available is also accessible for other OS: macOS, Linux, iOS, Windows.
- Used for developers and testers for test applications.
The drawbacks behind the iPhone emulator used on PC
- Larger apps and games may not support Windows emulators because they require more memory.
- Windows system hangs or lags behind other software or applications
List of Best iOS Emulators
Run your iOS application on a PC using Windows or Mac compatible software. Also, test iOS apps in a browser without software installation in one click.
| Ios emulator | Platform | Price |
|---|---|---|
| 1. Appetite | Browsers – Windows, Mac, Ubuntu | Free and pro |
| 2. Electric Mobile Studio | Windows | Free and paid |
| 3. iPad | Windows | Free |
| 4. Mobione Studios | Windows-based tools | Free |
| 5. Smartface | On line | Free and paid |
| 6. iPhone Simulator | Windows | Free |
| 7. Xamarin Testflight | Windows | Free |
| 8. Wave | Browser – Windows or Mac | Free |
| 9. Remove iOS Simulator | Windows | Free |
| 10. Nintendo 3D Emulator | Nintendo | Free |
| 11. io application |
Best iOS emulators for PC and Windows
1: Appetize.io।
Run native applications in your browser without installing any third-party software (what is your PC RAM, OS, and Installed version) on your Windows PC running Windows 10 or earlier.
Iphone Simulator Mac
Open a browser, upload your application to your account and set it up quickly on the server-side and test your application remotely.
Live stream, get free customer support and training, complete hosting solution for New Bee

Upload your application on Appetize
2. Electric Mobile Studio
Find the Best iOS emulator compatible with Windows for PC or laptop. Responsive emulator for iPhone, iPad with a small investment ($ 39.99).
After the seven-day free trial, you can increase the cost of your purchases and usage. Amazing control, virtual iOS device open on your Windows system.
Reliable and easy iPhone / iPad / iPod touch emulator compatible with Windows 10, Windows 8/7.
Download electric mobile studio
3: iPadian
The iPad is the best iPad and IOS emulator for Windows PC. The best tool for using iMessage on PC. Install iPadian on your Windows system. Get all iOS apps on your big screen Windows PC.

Find interesting web apps, shop-style sidebars, Facebook notification widgets that help break iPad restrictions.
Download the iPad
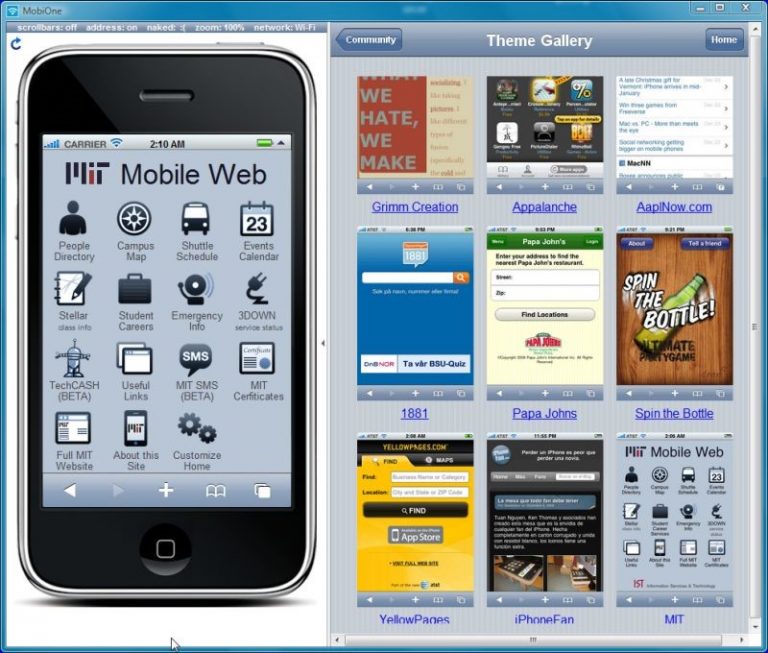
4: Mobione Studios
Mobion Studio is a tool used to create applications for the cross-platform mobile OS (iOS and Android). Let’s install free software on Windows PC or laptop.
Build and build native applications in HTML 5 including libraries using open source services such as PhoneGap / Cordova and other related frameworks.
Deploy the application directly to the mobile application. Another option is to build a mobile app and website.
Download Mobione Studio
5: Smartface
Smartface is not another very important tool for testing iOS and mobile applications across platforms on a Windows PC. Get powerful tools and infrastructure on your PC or Mac. Manage all your activities from creation, testing, publishing on one platform on the web
Premium plans start at $ 90 and are also available for free.
Download smart face
6: iPhone Simulator
iPhone Simulator is a Windows software platform that runs your iPhone applications just like your physical iPhone. But this orange iPhone emulator is impressive, not iOS users planning to buy a new iPhone.
First of all, drive and test pre-installed apps like calculator, clock app, notepad, and other iOS system preferences.
Great graphics and test apps, unfortunately, you can’t access the App Store apps on this iPhone emulator for PC.
Download the iPhone simulator
7: Xamarin Testflight
Air iPhone is another emulator that helps developers. This PC emulator for iOS requires some technical knowledge. Use the Microsoft environment to deploy your tests; TestFlight is owned by Apple and begins beta testing your app using the TestFlight steps.
Just follow the TestFlight guide given here.
8: Wafe
Ripple is a lightweight browser extension that allows HTML5 applications to be tested live on a virtual iOS emulator on a Windows PC. Millions of developers are associated with this testing tool.
Great review and reliable platform for quick review and testing of your applications on any desktop OS (Windows, Mac, Ubuntu)
Install the Google Chrome web browser, open this link and install it in your Chrome browser (+ Add to Chrome).
Get Ripple and test your iOS app
9 . The Remoted
The Remoted is another iOS simulator that syncs to Windows from Visual Studio 2017 or later.
Test your iOS app with this emulator and debug. More in Settings you can enable Touch ID and more.
Use this guide and launch the iOS emulator on Windows.
Free Ios Emulators For Pc
10: Nintendo 3D Emulator
Install a Nintendo 3D emulator on iOS for your Windows PC. The Nintendo 3Ds emulator allows any Nintendo game to be installed on a virtual emulator.
We don’t need the Nintendo Switch; This is the best emulator for all 3D games on iPhone emulator for PC. Play any game without a hitch.
Download the Nintendo 3d
11: App.io
Application. Io is also trending in the choice of the best iOS emulator for Windows. This cloud service allows the streaming of applications on any device using the cloud.
You don’t need to download additional settings on your Windows PC or laptop. There is no special code and no settings.
Download app.io
12. Air iPhone Emulator
Air iPhone Emulator is generally used to create solid iOS emulators. This is a premium program that makes good use of the Adobe Air Framework.
It helps to create a GUI from selected iOS applications on your PC. This app is meant for developers. As a developer, you can easily upload newly developed applications to this software.
You can also easily test functions before uploading. There are some features but the things that are missing are quite a lot. That includes applications like the Safari Browser. The installation process is fairly straightforward, and it is similar to the iPadian emulator.
Iphone Simulator Mac
13. Adobe AIR
Best Makeshift iOS Emulator: Adobe AIR for Windows 10
Using the Adobe AIR runtime framework, you can create new instances of the iOS GUI right on your Windows PC. While not technically an emulator in the true sense of the term, this tool allows developers and testers to get a feel for what an app will look and behave like on iOS without actually running it on that operating system.
Start Iphone Emulator Mac Download
Hardware replication limits mean that you don’t get a comparison of apple to apple in terms of your app behavior, and what you see in iPhone AIR may not be exactly what it renders or happens on an actual iOS device. That said, if you just want to know what something looks like on the iPhone, Adobe AIR is a great choice.
Conclusion
iOS is very expensive software to use iOS properly, you have to buy one of the high priced Apple products, namely the iPhone or iPad. Now, not every developer has that kind of money, especially in countries like India.
Hence, an emulator makes a pretty good investment for a developer. Even if you are not a developer and just a technician looking to explore the entire iPhone market, you can do it easily with an emulator.
Is There An Ios Emulator For Mac
Apart from that, various weird games and apps can also try the native iOS app and see how it differs from android. The iOS emulator is a really cool way to make sure people who don’t own an Apple product can get to know the software experience too.
Ios Emulator Mac
Above all the top third-party (non-Apple) best iOS emulators for PC, Windows 2021 which runs on Windows 10.