How to run Mac OS X on an iPhone or iPad Using an app called UTM, it’s possible to run Mac OS X Leopard — and earlier versions of Apple’s operating system — in a virtual machine. Jun 02, 2015 You need to enable 'Developer Mode' on Safari (Preferences - Advanced). Then open the website you want to debug in the iOS simulator. Go back to safari and under Develop you will see the simulator and the tabs open on safari. If you want to test an actual device, then just plug it into your computer and it should show there too. Apr 26, 2019 The Remoted iOS Simulator for Windows is installed automatically as part of Xamarin in Visual Studio 2019 and Visual Studio 2017. To use it, follow these steps: Pair Visual Studio 2019 to a Mac Build host. In Visual Studio, start debugging an iOS or tvOS project. The Remoted iOS Simulator for Windows will appear on your Windows machine. Safari holds 18.43% of the global browser market share. Therefore, it is safe to assume that millions of users across the world expect to access websites and web apps via the Safari browsers on their iOS devices, most commonly iPhones. Consequently, testers will have to test websites on iPhone-Safari combinations to ensure flawless functionality.
- Iphone Safari Flash
- Simulate Iphone Safari On Mac Computer
- Simulate Iphone Safari On Mac Free
- Simulate Iphone Safari On Mac Os
- Iphone Safari Clear History
Jan 01, 2013 Here’s how to install the iOS simulator on your Mac: Download and install Xcode from the Mac App Store.
Iphone Safari Flash
Enable and open the Web Inspector for iPhone and iPad. To use the Web Inspector for iOS on your Mac, grab your cable and connect your iPhone or iPad. Then, follow these steps to enable the tool. 1) Open Settings Safari on iPhone or iPad. 2) Scroll to the bottom and tap Advanced. 3) Enable the toggle for Web Inspector. Turn Safari iCloud syncing on for both the computer and any iPhone, iPad, or iPod touch On the iPhone or iPad, go to Settings Safari Advanced and toggle on Web Inspector On the computer, open Safari and go to the Safari menu Preferences Advanced and checkmark Show Develop menu in menu bar. While the program provides a decent overview of the iPhone 3G's most common features, it isn't an actual device emulator that gives you full access to everything that a physical iPhone would. Some apps and features aren't available in iPhone Simulator, including the Safari Browser and the Apple App Store. Browserling did a custom cross-browser testing solution for UK's National Health Service. Our application needs to operate in complicated sub optimal technological environments where legacy software is popular and unrealistic expectations to meet modern standards impose unsurpassable barriers to implementation.
TestArchitect allows you to create and run automated tests of web applications in Safari on a simulated iOS device.
Ensure that the Interface Viewer is closed prior to running automated tests.Apple's Simulator allows you to rapidly prototype and test builds of your app during the development process. Installed as part of the Xcode tools, Simulator runs on your Mac and behaves like a standard Mac app while simulating an iPhone, iPad, Apple Watch, or Apple TV environment. (Learn more.)
At present, TestArchitect only supports automation on Simulator for iOS, not watchOS or tvOS.Supported iOS versions
TestArchitect supports the testing of web applications running within the Safari browser on the following versions of a simulated iOS device: Out http callofduty com modernwarfare.
Simulate Iphone Safari On Mac Computer
- iOS 8.4
- iOS 8.3
Technological approach
Remote debugging is a remote web inspector for debugging web applications on the iOS Simulator. The following configuration must be set up to allow remote debugging to be performed:
- Enable Web Inspector of Safari on iOS Simulator (Learn more.)
Event-fired action model: TestArchitect attempts to effectuate built-in actions in a manner that is as close as possible to real user actions. In most cases, for each given UI action, TestArchitect calls a sequence of events as follows. (Refer to supported built-in actions.)
Built-in actions Applicable controls Sequence of events triggered click, tap all controls touchstart >touchend >mouseover >mousedown >focus >mouseup >click click table cell table touchstart >touchend >mouseover >mousedown >focus >mouseup >click set list check ul, ol touchstart >touchend >mouseover >mousedown >focus >mouseup >click select, click list item select-one, select-multiple click >change set input-checkbox, input-radio touchstart >touchend >mouseover >mousedown >focus >mouseup >click enter, set input-text, input-password, input-search, input-tel, input-url, input-email, input-number keydown >keypress >input >keyup >change
Configuring an iOS Simulator for testing Safari
This section describes essential configurations needed to ensure that automated tests on Safari on the iOS Simulator run successfully and stably.
Invoking Safari on iOS Simulator during automation
There are two methods by which Safari may be invoked in the iOS Simulator:
Automation testing on Safari in iOS Simulator
After having completed the prerequisites, you can now start to automate your tests on Safari in the target iOS Simulator.
Call of duty world at war ps4. Christian norberg schulz the phenomenon of place pdf. The best way to debug websites on iOS and iPadOS devices/simulators is by using the developer tools in Safari.
Step 1: Enable 'Develop' menu for Safari on your Mac.
Essentially, this is the first step irrespective of which device/simulator you would be using.
On your Mac, launch Safari and head over to Safari (menu option) > Preferences. Make sure you are on the 'Advanced' tab. Mavericks download os.
At the bottom, you would see a checkbox which says: 'Show Develop menu in menu bar', make sure it's checked.
Iphone Safari Browser Simulator
Step 2: Open a website in Safari on an iOS/iPadOS device or Simulator
- When using a Simulator to debug the website, open the Safari app and load the website.
Iphone Browser Simulator
Step 3: Launching the debugger tool in Safari
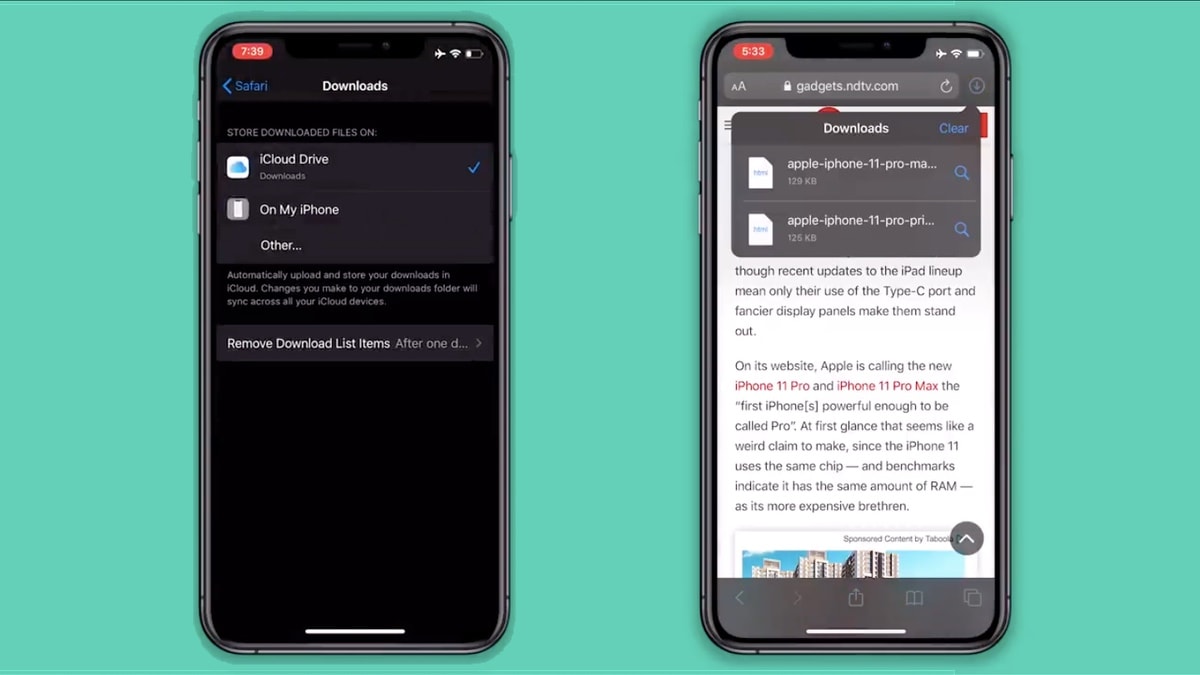
Once you've loaded the website on your iOS/iPadOS device or Simulator, restart Safari. Now, in Safari's top menu bar head to the option 'Develop', click on it to view all the sections. The section we want is the second one, where you would see the name of the iOS/iPadOS device or the Simulator. Hover over the name to see the loaded application or website and click on it. Refer the image below.
Recently, I have been working on improving mobile support in the content produced by our PDF to HTML5 converter. One problem that I have encountered is how to debug iOS Safari, particularly if you are not a Mac user.
If you are a web developer, you are likely very familiar with the tools available to you when debugging a web page or web app in a desktop browser, but how do you debug when developing for a mobile device such as the iPad or iPhone?

The answer is that you debug remotely, using the same tool as you would on desktop, except connected to your mobile device. If you are debugging Safari on iOS this will require Safari version 6 and up. Windows & Linux developers will be disappointed to hear that the latest version of Safari available for Windows is version 5, and it’s not available at all on Linux.
If you don’t own or have access to a Mac this can be very frustrating (though I would not say it’s the most frustrating thing about developing a web app for iOS, there are many). It would be great if Apple offered Virtual Machines with Safari pre-installed for testing, as Microsoft does for Internet Explorer. Fortunately, all is not lost – there are some alternatives available which I will discuss below.
Remote Debugging iOS Safari on OS X:
Firstly, you need to have a device running iOS, such as an iPad or an iPhone that you can connect by USB to a Mac computer with Safari version 6 onwards installed.
Next, you need to enable ‘Web Inspector’ on your iOS device. You can do this by going to Settings > Safari > Advanced, and toggling Web Inspector so that it is enabled.

Then, you need to enable the Develop menu in Safari on your Mac computer if it is not already enabled. You can do this by going to Safari > Preferences > Advanced, and ticking the check box for Show Develop menu in menu bar.
Simulate Iphone Safari On Mac Free
Now, if your iOS device is plugged in to your computer with the web page you wish to debug currently open, you can go to Develop > iOS Device Name in desktop Safari, and click on the page you wish to debug.
You can now view and update the DOM, access the JavaScript console and more.
Remote Debugging iOS Safari on Windows and Linux:
[Update – Jan 2019] Since writing this article, the recommended solution is no longer available. There is however a new tool which allows you to debug iOS Safari using the Chrome Web Developer tools. You can find instructions for setting this up here: RemoteDebug iOS WebKit Adapter. I have tested this tool (in January 2019) and can confirm it is working.

There are very few options available to the web developer using Windows, and even fewer for those using Linux. Apparently, the Telerik Platform AppBuilder includes a Chrome Developer Tools capable of remote debugging pages in Safari. You can find a guide for doing that here. Be aware that this is not a free solution.
In my option, the best solution for debugging Safari on Windows and Linux is to use a really cool web app called JSConsole. JSConsole works by inserting a script tag into your web page that overrides the console behavior. Rather than writing logs and errors to a console you can’t see, instead they will be streamed to a jsconsole session open in your desktop web browser that will be listening to your device.
To start, go to jsconsole.com and run :listen in the prompt. This will give you a unique session ID and a script tag that you insert into your mobile web page.
Now, any console output that your mobile page generates will be streamed to the console open in your desktop web browser, including any errors!
It is certainly no replacement for a full web inspector, but it can get you out of trouble when you don’t have access to a Mac.
If you found this article useful, feel free to try our PDF to HTML5 converter online for free.
